Полный разбор css transform
Приветствую, друзья, сегодня мы полностью разберем css transform. А именно, разберем такие значения css transform, как: translate, rotate, scale, skew, perspective. Трансформация здорово может помочь при разработке, ведь мы можем трансформировать одни элементы, и при этом не затрагивать другие. Так же покажу на примерах где можно использовать то или иное значение css свойства transform. Например,...
Читать статью
30 CSS селекторов, которые вы должны знать
Приветствую, друзья, сегодня я покажу 30 CSS селекторов, которые должен знать каждый верстальщик и веб-разработчик. Не важно, если вы только ознакомились с основными CSS селекторами в виде классов и id, или вы уже некоторые время работаете, эта статья поможет всем. Новичкам она поможет разобраться в вопросе лучше. Опытным же разработчикам поможет оптимизировать код, и ускорить...
Читать статью
Как сделать темную тему для сайта
Приветствую, друзья, сегодня я покажу как сделать темную тему для сайта. Работать наша темная тема будет с помощью CSS, JS. Так же мы будем сохранять последнюю выбранную тему в LocalStorage, для того, что бы темная тема работала даже после перезагрузки страницы и закрытия браузера. Давайте начнем! Подготовка сайта Для примера я создал очень простую страничку,...
Читать статью
Интерактивная карта для сайта на чистом JS
Приветствую, друзья, сегодняшняя тема урока — интерактивная карта на чистом JavaScript. Вы сможете реализовать карту для своего сайта на основе любой картинки. Мы не будем использовать плагины, библиотеки или даже jQuery для этого. Все, что нам нужно, это только программа Inkscape. Её мы будем использовать для определения зон взаимодействия на карте. Подробнее расскажу дальше, а...
Читать статью
Попап на чистом JS. Модальное окно без jQuery
Приветствую, друзья, сегодня я покажу, как создать попап на чистом js. В данном всплывающем окне вы можете разместить что угодно. Например, форму для обратной связи (как в данном примере) или любой другой контент. Так же мы реализуем несколько способов скрытие модального окна. Первый способ — скрытие попап окна при клике на фон, а второй —...
Читать статью
Эффект наклона карточки для сайта (Tilt.js)
Приветствую, друзья, сегодня я покажу как создать эффект наклона карточки для вашего сайта. Поможет нам в этом библиотека Tilt.js. Это простая библиотека, которая помогает создавать эффект 3d наклона при наведении. Обратите внимание, что это форк оригинальной библиотеки, но без зависимостей от jQuery. Если вы предпочитаете использовать jQuery в проекте, то вот оригинальная jQuery версия. Давайте...
Читать статью
Анимированный блик на чистом CSS
Приветствую, друзья, сегодня покажу как сделать анимированный блик на кнопке. Использовать для этого мы будем только чистый CSS. Без использования плагинов и библиотек. Наш анимированный блик будет похож на тот, что используют в тильде. Эффект анимированного блика часто используется для привлечения внимания пользователя. Как только пользователь зайдет на сайт, он сразу увидит кнопку с анимированным...
Читать статью
Стилизация checkbox. Кастомные чекбоксы
Стилизация checkbox — то, с чем сталкивается каждый начинающий верстальщик. Часто это становится проблемой и занимает много времени. Но после этого урока вы сможете делать кастомные чекбоксы любого вида. Суть любого стилизованного чекбокса — спрятать оригинальные чекбокс, и активировать его с помощью клика на <label>. Если вы сможете понять принцип работы, в дальнейшем у вас...
Читать статью
Эффект пульсации для сайта на чистом CSS
Приветствую, друзья, сегодня делаем эффект пульсации для сайта на чистом CSS. Мы не будем использовать JavaScript или jQuery. Именно поэтому данную анимацию пульсации может сделать даже новичок без особо большого опыта. Данный эффект сможет разнообразить ваш сайт, при этом он не потребляет много ресурсов. Напоминаю, что вы можете взять код как с сайта, так и...
Читать статью
Кнопка «наверх». Как сделать кнопку вернуться наверх?
Наверняка вы замечали на многих вебсайтах есть кнопка «наверх». Этот элемент просто необходим для длинных вебсайтов, или, например, блогов. Часто пользователи быстро скроллят сайт или статью что бы узнать, есть ли там то, что их интересует, и только потом возвращаются на начало и читают статью. Конечно, они могут вернуться просто поскролив колесиком, или с помощью...
Читать статью
Анимированный градиент на чистом CSS
Приветствую, друзья, сегодня создадим анимированный градиент на чистом CSS, без использования библиотек, плагинов или даже JavaScript’a. Очень многих новичков, да и не только, интересует как сделать анимированный градиентный фон для сайта. Сегодня мы реализуем это в несколько строк кода. В результате вы научитесь делать анимированный градиент для сайта. В будущем вы можете его использовать для...
Читать статью
Анимация печати текста для сайта | Typed.js
Приветствую, друзья, сегодняшняя тема — анимация печати текста для сайта. Использовать для этого мы будем небольшую, но очень удобную библиотеку — Typed.js. В ней реализован необходимый для нашей задачи функционал с множеством настроек. Плюсом к этому идут небольшой размер библиотеки, быстрота работы и возможность легко подключить её, используя CDN. Я буду делать именно так, но...
Читать статью
Прогресс бар при прокрутке страницы
Приветствую, друзья, на страницах WebDevTips, сегодня будем делать прогресс бар при прокрутке страницы. Это интересная фишка для ваших сайтов. Он будет визуально показывать пользователю сколько осталось скролить страницу. Так что он имеет не только дизайнерское применение, но и практическое. Делать мы это будем не используя каких либо плагинов или jQuery. Наш прогресс бар будет использовать...
Читать статью
Делаем прелоадер для вашего сайта
Приветствую, сегодня покажу вам, как сделать прелоадер для вашего сайта. Preloader служит для того, что бы улучшить у пользователя впечатление о сайте. Ведь страница не загружается мгновенно. Картинки грузятся долго, во время их прогрузки сайт будет «прыгать». Так же нужно время для загрузки шрифтов, во время чего сайт так же будет постоянно видоизменятся. Поэтому намного...
Читать статью
Как создать всплывающее окно (попап)?
Приветствую, друзья, сегодня будем создавать с вами попап (модальное окно) для сайта на jQuery/CSS. В данном всплывающем окне вы можете разместить что угодно. Например, форму для обратной связи (как в данном примере) или любой другой контент. Вы сможете сверстать в самом окне что угодно. Пример того, как будет выглядеть наш попап, вы можете увидеть на...
Читать статью
Анимация при скролле в несколько строк кода
Приветствую на страницах WebDevTips. Анимация при скролле — один из самых популярных элементов wow-дизайна Сегодня покажу самый простой способ создания анимации при прокрутке страницы. Без использования jQuery. Помогать нам в этом будут 2 маленькие библиотеки. Wow.js — для отслеживания положения экрана пользователя. Это поможет нам тригерить анимацию только при её достижении. И Animate.css, в которой...
Читать статью
Отложенная загрузка изображений (Lazy Load)
Приветствую на страницах WebDevTips. Отложенная загрузка изображений — один из самых эффективных способов быстро ускорить загрузку вашего сайта и поднять количество балов в Google PageSpeed Insights. Сегодня покажу, как сделать это, и тем самым убрать ошибку «отложите загрузку скрытых изображений». Отложенная загрузка изображений с помощью JavaScript Этот способ максимально универсальный, так как подойдет как для...
Читать статью
Плавная прокрутка по клику на ссылку Jquery
Приветствую, друзья, на страницах WebDevTips. Сегодня практических на всех лендингах вы сможете увидеть плавный скролл по клику к элементу. Это здорово помогает клиенту ориентироваться на сайте. Ведь удобно просто кликнуть по ссылке в меню, и сразу проскролить к выбранному элементу. Так же, плавная прокрутка к якорю служит элементом wow-дизайна для сайта. Как видите, плавная прокрутка...
Читать статью
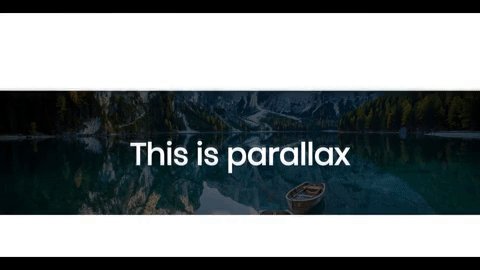
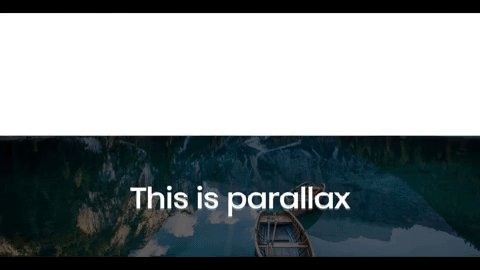
Параллакс эффект для фона сайта на чистом CSS
Приветствую на страницах сайта WebDevTips. Сегодня покажу, как за 2-3 минуты сделать параллакс эффект для заднего фона вашего сайта. Писать будем на чистом CSS. Без использования JS, или каких либо библиотек. Наверняка вы часто встречали этот эффект. Это один из элементов wow-дизайна, который не только красиво выглядит, но и повышает конверсию. Кстати, еще одним элементом...
Читать статью
Делаем видео фон на чистом HTML+CSS
Приветствую, друзья, на страницах WebDevTips. Все мы привикли, что для фона на сайте можно использовать картинки, градиент и т.д. Но ещё можно использовать и видео! В этом уроке разберем, как сделать видео фон для сайта на чистом HTML + CSS. Так же ниже вы можете увидеть сам код. Что бы добавить видео фон на ваш...
Читать статью
Как сделать текст градиентом CSS
Приветствую, коллеги. В этой статье расскажу как сделать текст градиентом в css. Это будет полезно для многих новичков, так как очень многие дизайнеры используют градиент текст при создании макетов сайтов. А делать это картинками — точно не то, что вам нужно. Сразу скажу, что данный способ работает с браузерами с поддержкой webkit. Градиентный текст Пример...
Читать статью
Самый простой способ добавить гамбургер иконку
Приветствую на блоге WebDevTips. Сегодня покажу, как максимально просто и быстро добавить гамбургер иконку с анимацией на свой сайт с помощью библиотеки hamburgers.css. Библиотека максимально простая, и отлично подойдет для новичков. С её помощью можно добавить иконку всего в 5 строк HTML-кода. Так же она включает в себя несколько вариантов анимаций. Из минусов можно отметить...
Читать статью
Как добавить иконку во вкладку сайта?
Наверняка вы часто видели на других сайтах, что во вкладке рядом с названием сайта находиться маленькая иконка? Обычно там располагается логотип компании. Это привлекает внимание и придает больший авторитет вашему ресурсу. Именно поэтому её и стоить добавить на свой сайт. Ниже я покажу как. Если у вас пока нет иконки — можете попробовать нарисовать тут....
Читать статью