Как сделать темную тему для сайта
Приветствую, друзья, сегодня я покажу как сделать темную тему для сайта. Работать наша темная тема будет с помощью CSS, JS. Так же мы будем сохранять последнюю выбранную тему в LocalStorage, для того, что бы темная тема работала даже после перезагрузки страницы и закрытия браузера. Давайте начнем! Подготовка сайта Для примера я создал очень простую страничку,...
Читать статью
Интерактивная карта для сайта на чистом JS
Приветствую, друзья, сегодняшняя тема урока — интерактивная карта на чистом JavaScript. Вы сможете реализовать карту для своего сайта на основе любой картинки. Мы не будем использовать плагины, библиотеки или даже jQuery для этого. Все, что нам нужно, это только программа Inkscape. Её мы будем использовать для определения зон взаимодействия на карте. Подробнее расскажу дальше, а...
Читать статью
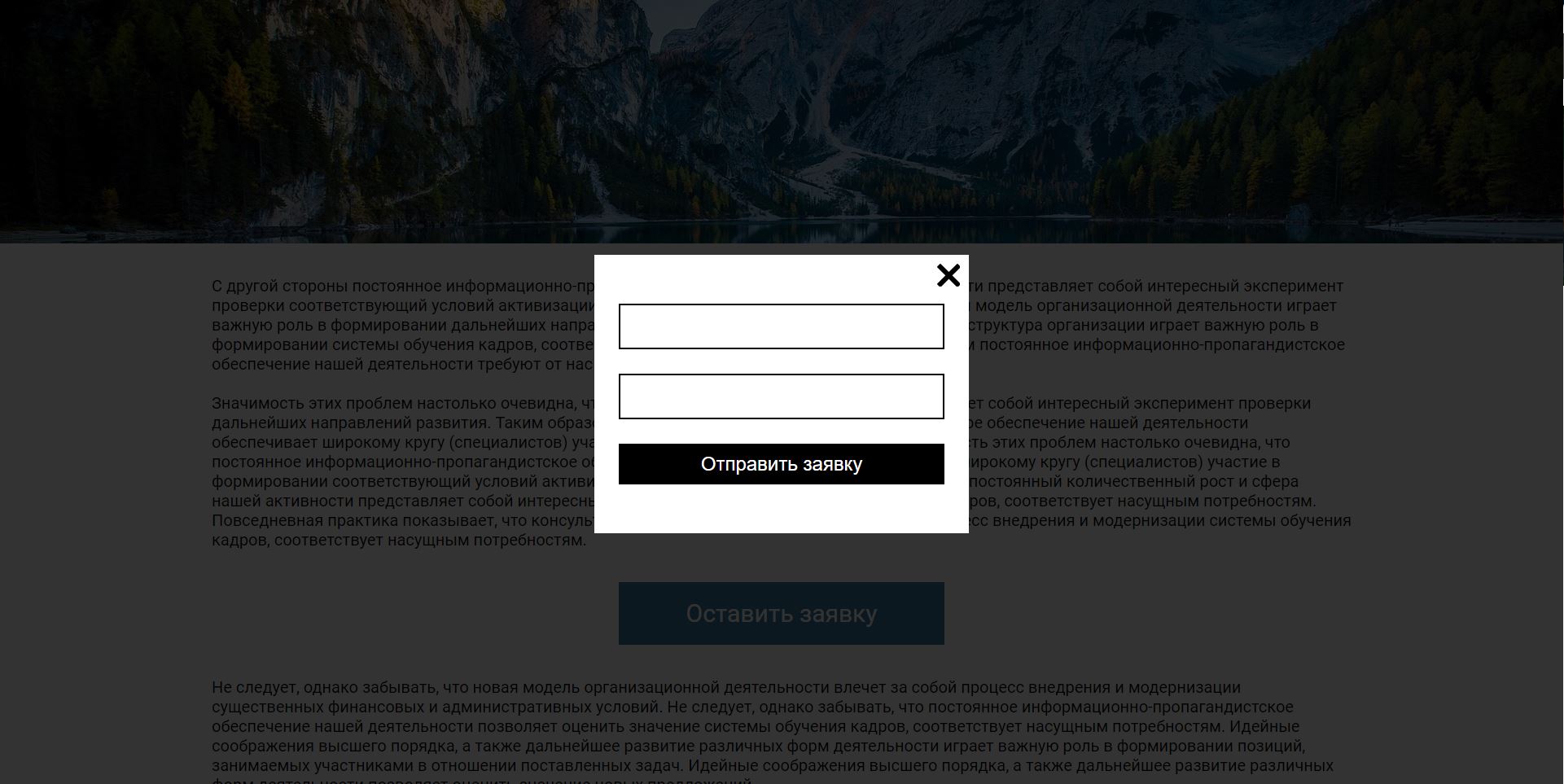
Попап на чистом JS. Модальное окно без jQuery
Приветствую, друзья, сегодня я покажу, как создать попап на чистом js. В данном всплывающем окне вы можете разместить что угодно. Например, форму для обратной связи (как в данном примере) или любой другой контент. Так же мы реализуем несколько способов скрытие модального окна. Первый способ — скрытие попап окна при клике на фон, а второй —...
Читать статью
Эффект наклона карточки для сайта (Tilt.js)
Приветствую, друзья, сегодня я покажу как создать эффект наклона карточки для вашего сайта. Поможет нам в этом библиотека Tilt.js. Это простая библиотека, которая помогает создавать эффект 3d наклона при наведении. Обратите внимание, что это форк оригинальной библиотеки, но без зависимостей от jQuery. Если вы предпочитаете использовать jQuery в проекте, то вот оригинальная jQuery версия. Давайте...
Читать статью
Анимация печати текста для сайта | Typed.js
Приветствую, друзья, сегодняшняя тема — анимация печати текста для сайта. Использовать для этого мы будем небольшую, но очень удобную библиотеку — Typed.js. В ней реализован необходимый для нашей задачи функционал с множеством настроек. Плюсом к этому идут небольшой размер библиотеки, быстрота работы и возможность легко подключить её, используя CDN. Я буду делать именно так, но...
Читать статью
Прогресс бар при прокрутке страницы
Приветствую, друзья, на страницах WebDevTips, сегодня будем делать прогресс бар при прокрутке страницы. Это интересная фишка для ваших сайтов. Он будет визуально показывать пользователю сколько осталось скролить страницу. Так что он имеет не только дизайнерское применение, но и практическое. Делать мы это будем не используя каких либо плагинов или jQuery. Наш прогресс бар будет использовать...
Читать статью
Делаем прелоадер для вашего сайта
Приветствую, сегодня покажу вам, как сделать прелоадер для вашего сайта. Preloader служит для того, что бы улучшить у пользователя впечатление о сайте. Ведь страница не загружается мгновенно. Картинки грузятся долго, во время их прогрузки сайт будет «прыгать». Так же нужно время для загрузки шрифтов, во время чего сайт так же будет постоянно видоизменятся. Поэтому намного...
Читать статью
Как создать всплывающее окно (попап)?
Приветствую, друзья, сегодня будем создавать с вами попап (модальное окно) для сайта на jQuery/CSS. В данном всплывающем окне вы можете разместить что угодно. Например, форму для обратной связи (как в данном примере) или любой другой контент. Вы сможете сверстать в самом окне что угодно. Пример того, как будет выглядеть наш попап, вы можете увидеть на...
Читать статью
Анимация при скролле в несколько строк кода
Приветствую на страницах WebDevTips. Анимация при скролле — один из самых популярных элементов wow-дизайна Сегодня покажу самый простой способ создания анимации при прокрутке страницы. Без использования jQuery. Помогать нам в этом будут 2 маленькие библиотеки. Wow.js — для отслеживания положения экрана пользователя. Это поможет нам тригерить анимацию только при её достижении. И Animate.css, в которой...
Читать статью
Отложенная загрузка изображений (Lazy Load)
Приветствую на страницах WebDevTips. Отложенная загрузка изображений — один из самых эффективных способов быстро ускорить загрузку вашего сайта и поднять количество балов в Google PageSpeed Insights. Сегодня покажу, как сделать это, и тем самым убрать ошибку «отложите загрузку скрытых изображений». Отложенная загрузка изображений с помощью JavaScript Этот способ максимально универсальный, так как подойдет как для...
Читать статью
Плавная прокрутка по клику на ссылку Jquery
Приветствую, друзья, на страницах WebDevTips. Сегодня практических на всех лендингах вы сможете увидеть плавный скролл по клику к элементу. Это здорово помогает клиенту ориентироваться на сайте. Ведь удобно просто кликнуть по ссылке в меню, и сразу проскролить к выбранному элементу. Так же, плавная прокрутка к якорю служит элементом wow-дизайна для сайта. Как видите, плавная прокрутка...
Читать статью