Наверняка вы часто видели на других сайтах, что во вкладке рядом с названием сайта находиться маленькая иконка? Обычно там располагается логотип компании. Это привлекает внимание и придает больший авторитет вашему ресурсу. Именно поэтому её и стоить добавить на свой сайт. Ниже я покажу как. Если у вас пока нет иконки — можете попробовать нарисовать тут.
Обычная верстка (HTML)
Тут все просто. Нужно всего лишь добавить внутри тега <head></head> данный код, заменив путь в атрибуте href на свой. Изображение можно использовать любое.
<link rel="shortcut icon" href="images/favicon.png" type="image/png">Выше был пример для изображения в формате png. Можно и использовать другие форматы. Например, gif или ico. Для этого нужно заменить значения атрибута type на image/gif или image/x-icon соответственно.
<!-- Пример для .gif -->
<link rel="shortcut icon" href="/images/favicon.gif" type="image/gif">
<!-- Пример для .ico -->
<link rel="shortcut icon" href="/images/favicon.ico" type="image/x-icon">WordPress
Установить иконку во вкладке сайта на WordPress ещё легче.
1. Для начала войдите на сайт с админа. Далее переходите на главную страницу сайта. Тут вверху вы увидите такую кнопку:

2. Нажав на неё, вы увидите меню, в котором нужно нажать, на указанный пункт.

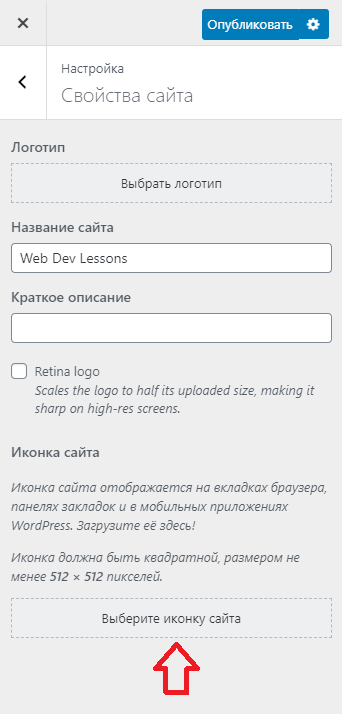
3. В низу данного пункта, вы увидите кнопку «Выберите иконку сайта», кликнув на которую, вы сможете выбрать favicon для своего сайта.

Спасибо за внимание, если у вас остались вопросы — задавайте их в комментарии, буду рад ответить.