Приветствую на блоге WebDevTips. Сегодня покажу, как максимально просто и быстро добавить гамбургер иконку с анимацией на свой сайт с помощью библиотеки hamburgers.css.
Библиотека максимально простая, и отлично подойдет для новичков. С её помощью можно добавить иконку всего в 5 строк HTML-кода. Так же она включает в себя несколько вариантов анимаций. Из минусов можно отметить только сравнительно большой вес (20кб). Но при желании, никто не запрещает вам вырезать только ту иконку, которая вам нужна.
Перейдем к установке
Первое, что вам нужно сделать — скачать саму библиотеку с сайта или github’а разработчика. После чего разместить её в корне вашего сайта и подключить её в html файле. (В нашем случае иконка лежит в папке «css»).
<link href="css/hamburgers.css" rel="stylesheet">После чего, нужно создать такую разметку в месте, где вы хотите отображать иконку:
<button class="hamburger" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
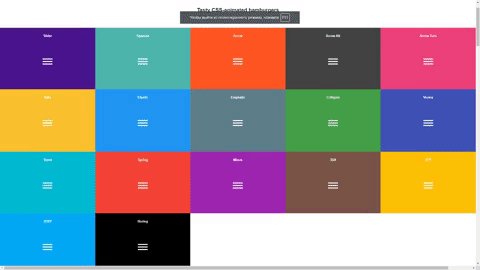
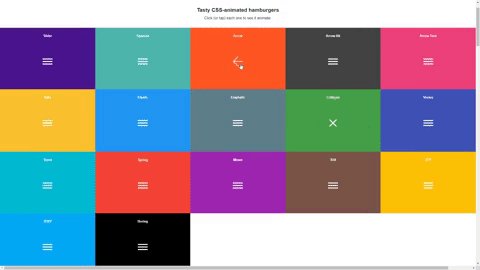
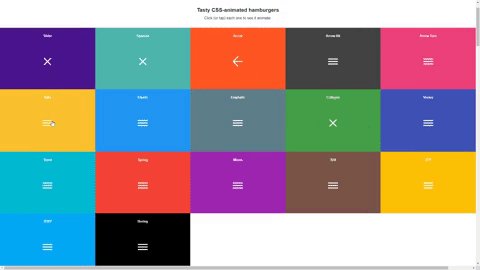
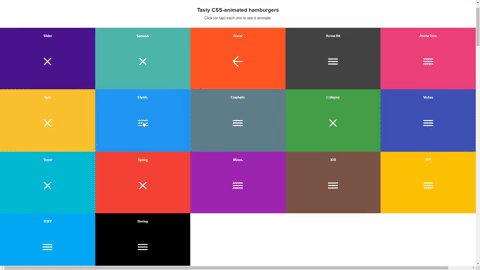
</button>После чего, вы уже сможете увидеть гамбургер иконку на вашем сайте. Однако она пока не будет анимирована. Для начала нужно перейти на сайт разработчика, и выбрать ту анимацию, которая вам нравится. Вы можете покликать на иконки, что бы увидеть их анимацию.

Предположим, что мы решили добавить первую анимацию из списка. Над самой иконкой мы можем увидеть название анимации. Первая анимация имеет название «Slider». После этого, нужно немного модифицировать наш код. Должно получиться вот так: (для других анимаций, просто замените «slider» на название желаемой анимации).
<button class="hamburger hamburger--slider" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>После чего привязываем срабатывание анимации к клику, с помощью простого JavaScript кода:
let hamburger = document.querySelector(".hamburger");
hamburger.addEventListener("click", function () {
hamburger.classList.toggle("is-active");
});Наслаждаемся анимацией на вашем сайте
Спасибо что прочитали. Остались вопросы? С радостью отвечу на все в комментариях к статье.
А если вы до сих пор не знаете, как изменить favicon (иконку во вкладке) на вашем сайте — предлагаю ознакомится с постом на эту тему.