Приветствую, друзья, на страницах WebDevTips, сегодня будем делать прогресс бар при прокрутке страницы. Это интересная фишка для ваших сайтов. Он будет визуально показывать пользователю сколько осталось скролить страницу. Так что он имеет не только дизайнерское применение, но и практическое. Делать мы это будем не используя каких либо плагинов или jQuery. Наш прогресс бар будет использовать только ванильный JavaScript и немного CSS.
Как всегда, вы можете взять весь код прямо из сайта, или перейти на Codepen и поработать с этим кодом там. Давайте начнем!
Делаем прогресс бар при скролле
Тут все достаточно просто, закрепим его вверху страницы при скролле. Так же вы можете поместить его в хедер вашего сайта, если вы используете фиксированный хедер.
Для начала разместим его в html. Так как для примера я закреплю его в верхней части сайта, то я пишу этот код сразу после открывающего тега <body>
<div class="progress-bar" id="progressBar"></div>Далее добавим немного CSS для стилизации.
Важно! Если вы хотите поместить прогресс бар в нижнюю часть фиксированного хедера, вам нужно будет указать bottom: 0; transform: translateY(-50%). Для того, что бы просто зафиксировать его в верхней части страницы используйте код ниже:
.progress-bar {
position: fixed;
left: 0;
top: 0;
height: 4px; // Высота линии, можно менять/подбирать
width: 0%;
background: red; // Цвет линии, можете заменить на HEX.
}Далее приступим к написанию JavaScript кода. Код достаточно простой, так что я просто оставлю комментарии в нем.
function progressBar() {
// Узнаем на сколько страница прокручена
let scroll = document.body.scrollTop || document.documentElement.scrollTop;
// Узнаем высоту всей страницы
let height = document.documentElement.scrollHeight - document.documentElement.clientHeight;
// Получаем в % на сколько прокручена страница
let scrolled = scroll / height * 100;
// Подставляем % прокрутки в ширину нашей линии
document.getElementById('progressBar').style.width = scrolled + '%';
}
// Запускаем функцию, когда пользователя скролит
window.addEventListener('scroll', progressBar);Пример прогресс бара при скролле
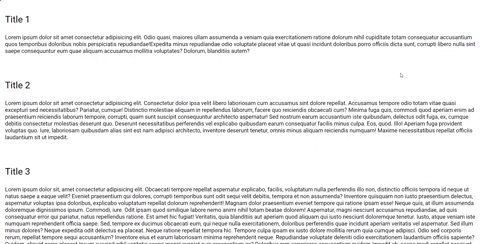
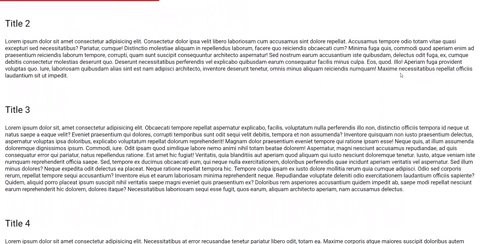
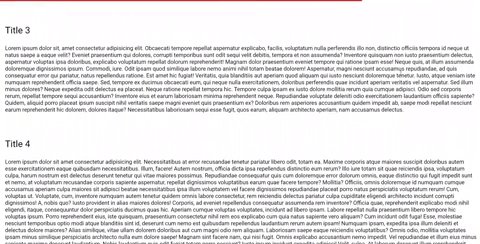
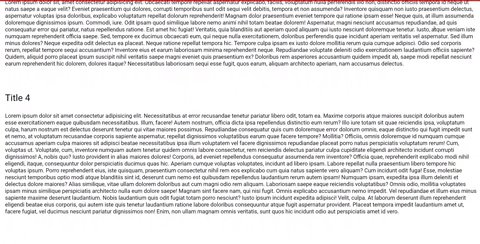
Если вы следовали инструкциям, у вас должен получиться вот такой эффект при проктурке:

Спасибо, что прочитали! Если у вас остались вопросы — смело задавайте их в комментарии, постараюсь помочь всем)
Так же буду очень благодарен, если вы ознакомитесь с другими моими статьями:
1. Анимация при скролле в несколько строк кода
2. Параллакс эффект для фона на чистом CSS